ホームページビルダーって簡単
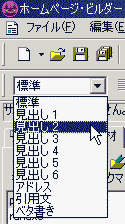
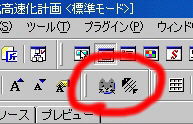
| わたしが使うボタンって、これだけです 初めてホームページビルダーを、起動したとき操作ボタンがたくさんあって何をどう使えばいいのか、すっごい悩みました。 ホームページビルダーのマニュアル片手に、悪戦苦闘してた時期がありました。 機能をドンドン覚えてくると、楽しくて楽しくてしょうがないって時期もたしかにありましたが、このなんでもできちゃうっていうのが、初心者が陥りやすい部分なのかもしれません。 溜息がでそうな素敵なサイトに限ってシンプルなんですよね。 無駄なものがないっていうか、必要最低限で表現しているっていうか、そんなサイトを真似してみようと自分なりに研究してみました。 そうすると、 「まてよ、こんなにボタンがあるのにゼンゼン使ってないじゃんオレ!」 ということに、気づきました。 そこで、私がよく使うボタンです。 とりあえず、文字の装飾するには、これだけ覚えれば、「私は、ホームページビルダーの達人です!」といっても過言ではありません(笑) 最初に外部スタイルシートで少し設定しとけば、普段は、これくらいしか使わなくて済みますからね。 【文字の装飾】 太い文字にする。 文字サイズや色を変える。 斜体だとか下線とかは、使わない。 【見出しを設定】 見出しを設定するのとテーブル内の文字を上付きにするボタン ↓見出しの設定は、文字を選択してから見出しを選ぶだけ  【リンクの設定】 説明するまでもないでしょう(笑) 右側の水平線の挿入も、たまに使います。 【テーブルの設定】 全部使うけど、とりあえず押してみれば使えます。 裏技?! たぶんしってると思うけど、いっきに表を作るときは、テーブル作成ボタンを左下にドラッグすれば、かんたんに作れちゃいます。  これを、初めてしったとき、驚きましたね(笑) あと、画像ファイルは、エクスプローラーから直接コピペできますし、右クリックして出てくるメニューを使えば、とりあえずこのくらいしかないんです。 文字の装飾を、使えば使うほどダサくなると思うんですが、どうなんでしょう? そして、忘れちゃならないのがコレ ニャンコボタンと魚ボタン  ↓使い方は、こちらをどうぞ♪ ホームページビルダーユーザー定義の設定方法
基本のキホンの目次に戻る |
main
BR→
main_box